
Recently, many schools / STEM clubs have been actively supporting kids to get into tech at their early stage using Scratch programming, lego robotics etc but learning web development seems to be hard, especially for kids. CodeDragon happens to be the best way to master web development due to the ability to enable everyone to learn and use HTML and CSS where they get to understand the basics of HTML syntax.
In this article, you will learn:
What is CodeDragon?
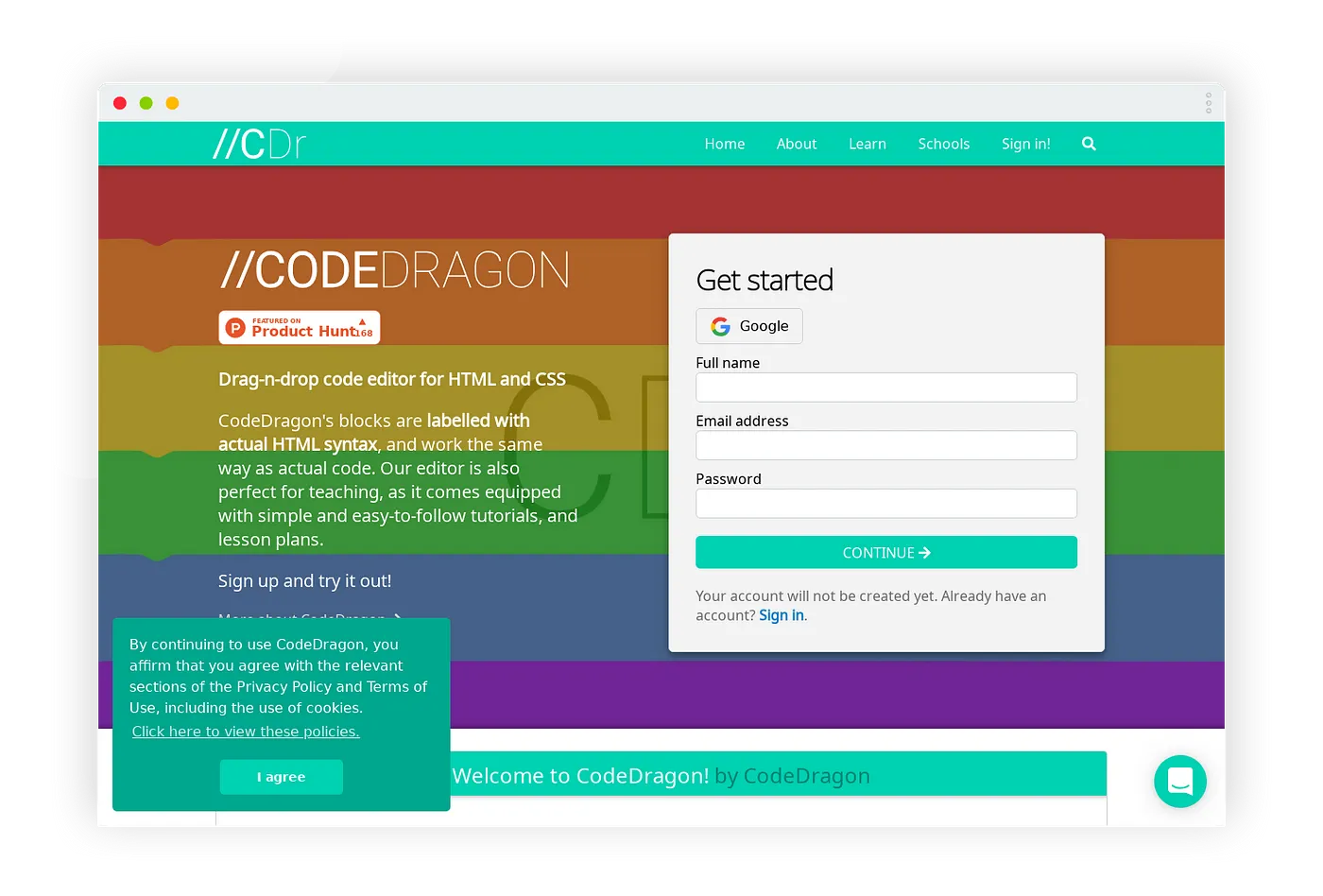
CodeDragon is a free browser-based platform that teaches kids web development through a drag-and-drop code editor for HTML/CSS and is labelled with actual HTML syntax which works the same way as the actual code.
CodeDragon is very similar to how Scratch Programming works but with a huge focus on simplifying the way to learn and play with HTML and CSS using the drag-and-drop blocks.
Features available in CodeDragon
This is a blockly-based drag-and-drop code editing interface for HTML and CSS similar to that of Scratch
CodeDragon builds its editor to be a collaborative platform where you can like a project, comment, follow each other and discover more awesome projects created by other creatives like you.
CodeDragon is the best platform to master the fundamentals of web development using the drag-and-drop editor. If you’re coming from the Scratch programming end, you will get the same experience in CodeDragon.
The team are constantly writing helpful tutorials using their unique method of teaching web development in a child-friendly, engaging language.
Check out the tutorials.
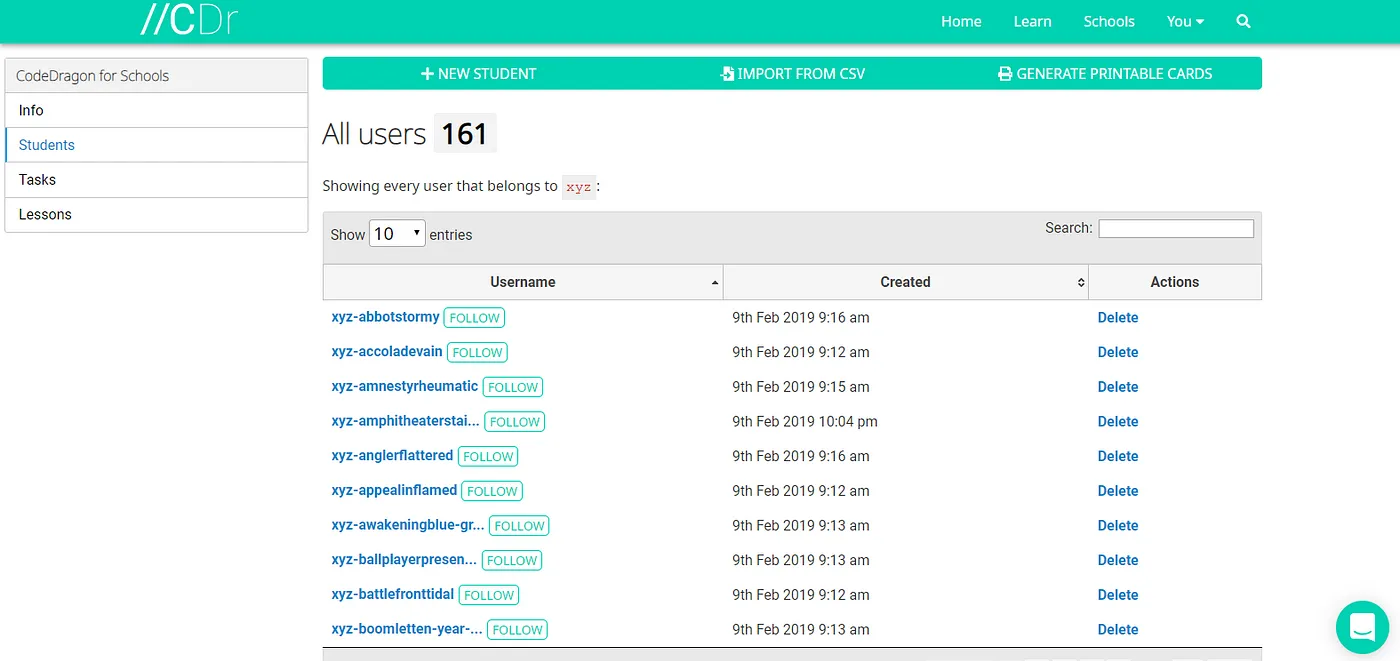
CodeDragon offers a unique teacher dashboard system for schools/organizations/STEM clubs that enable them to teach web development easily and manage tasks for their students which is also free.

Learn more about CodeDragon for Schools.
Overview of the CodeDragon Editor
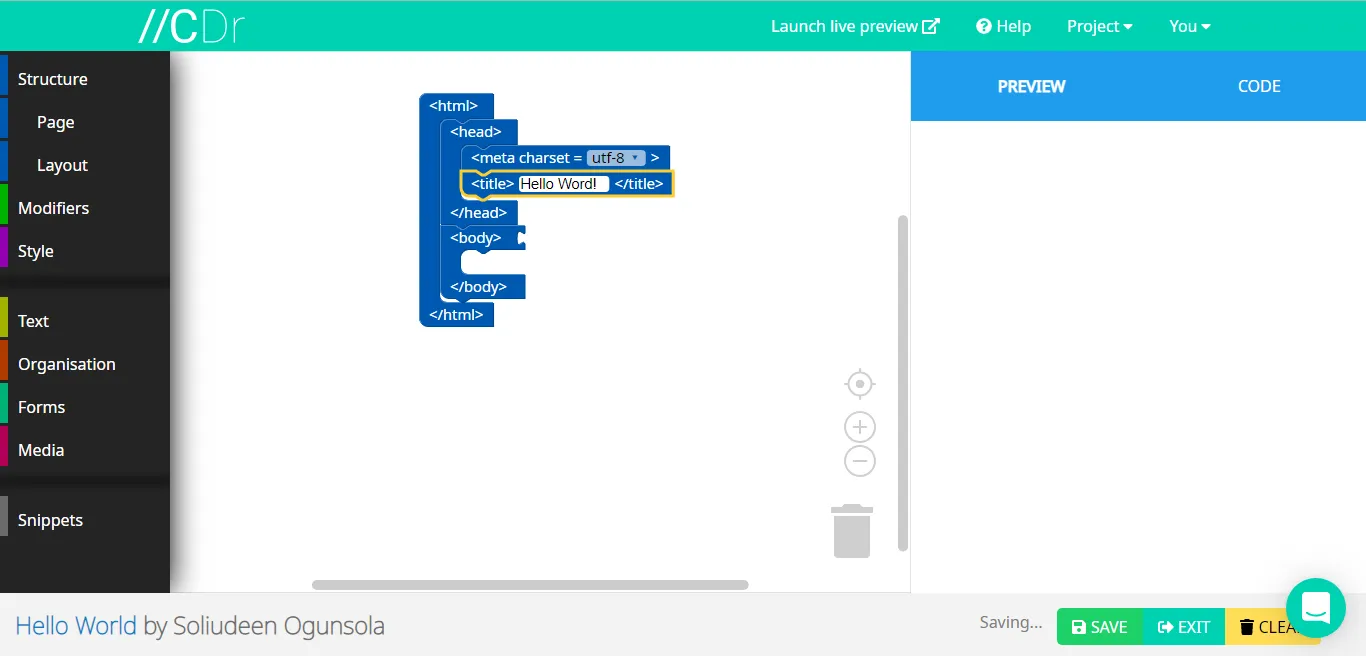
The CodeDragon editor comprises several sections with different functions and controls. They include;
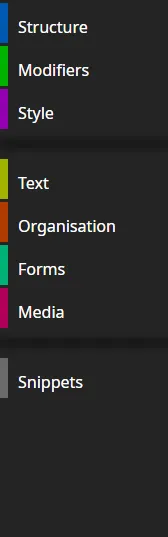
HTML Tags Sidebar
This section contains HTML elements/tags and their attributes which include Structure, Modifier, Style, Text, Organization, Forms, Media and Snippets.

Each of these tags also has its attributes included which are then defined in blocks. They can be distinguished from each other due to their block colours, for example, the structure tags are in colour blue while the modifiers tags are in colour green.
Top Navigation Bar
These consist of several links through the CodeDragon platform from the editor.
These include;
The CodeDragon logo
This links back to the CodeDragon homepage.
Live Preview
This allows you to be able to preview your website by opening a new browser window so that the changes can appear as you are building your website.
Help
The help links to the tutorial section which enables you to find solutions to any problem you encountered when building your projects.
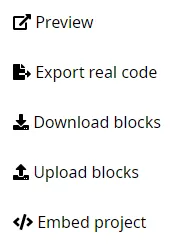
Projects
The project tab foldouts a drop-down menu that links to the following;

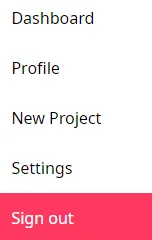
You
The “You” tab relates to the user (you) building projects in CodeDragon and it links to your project dashboard, your profile, create new projects, your profile settings and sign out.

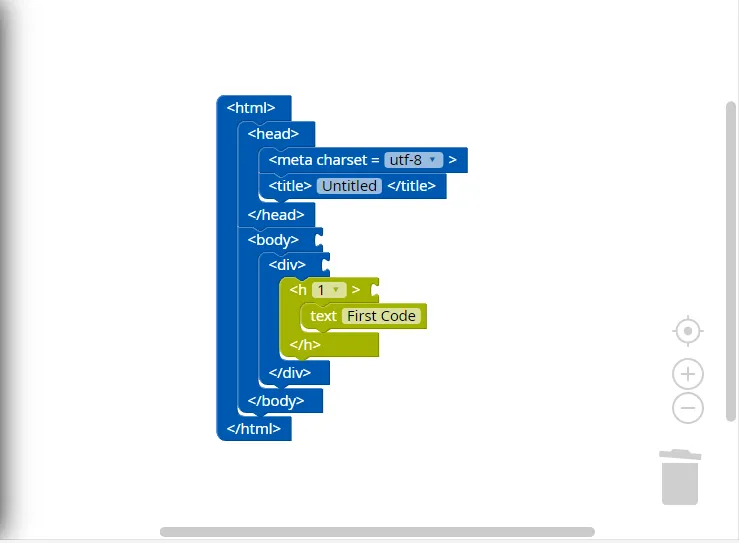
The Canvas
The canvas is where blocks are dropped and assembled, it enables you to structure your block in the right way.

It also has the Zoom in, Zoom out, focus and delete controls.
Zoom in ( + ): This let you manipulate the display of the canvas to make it larger and possibly more detailed.
Zoom out ( — ): This lets you manipulate the display of the canvas to make it larger and possibly more detailed.
Focus: This adjusts the current blocks in the canvas and brings them to a position where they can all be seen clearly.
Delete: This enables you to restore your deleted block and it functions like recycle bin in computers.
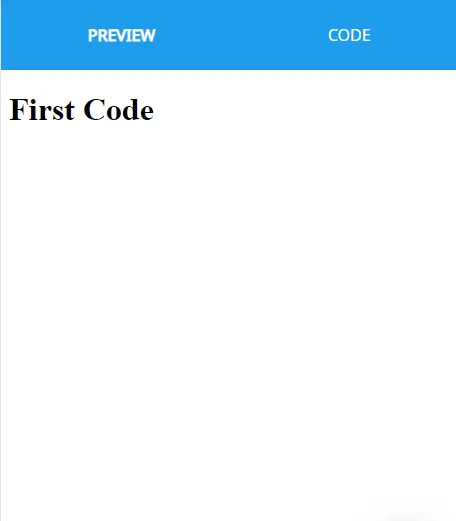
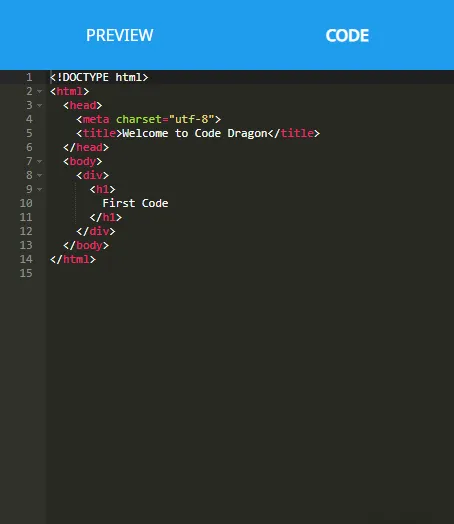
Preview Panel
The preview panel has two tabs which include the plain preview tab and the code preview tab.

The plain preview visualizes your blocks in real life while the code preview shows the actual code in HTML format which you can export from CodeDragon.

Bottom Navigation Bar
The bottom navigation shows the name of the project you are working on and its creator which is you. It also has 3 button controls which include; the save button, exit button and the clear button.
The Save button makes it easier for you to save your projects by just clicking on the button.
The exit button saves your projects and then close the editor immediately.
The clear button deletes all blocks available on the canvas. This action cannot be reversed because it resets the entire project.
Creating your first Hello World website
Since you have gotten familiar with the CodeDragon editor, start by creating an account on https://codedragon.org if you don’t have an account before.

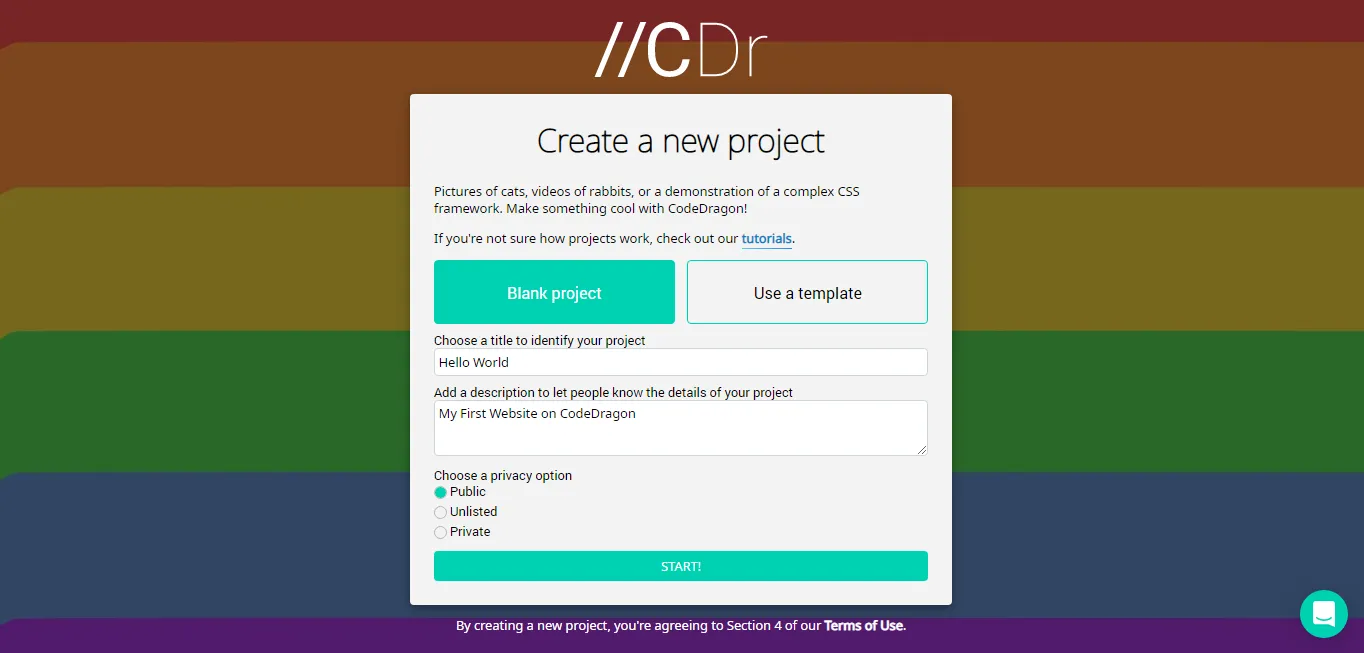
Create a new project, click on a blank project, write the title of your project, add a little description about your project and choose a privacy option.

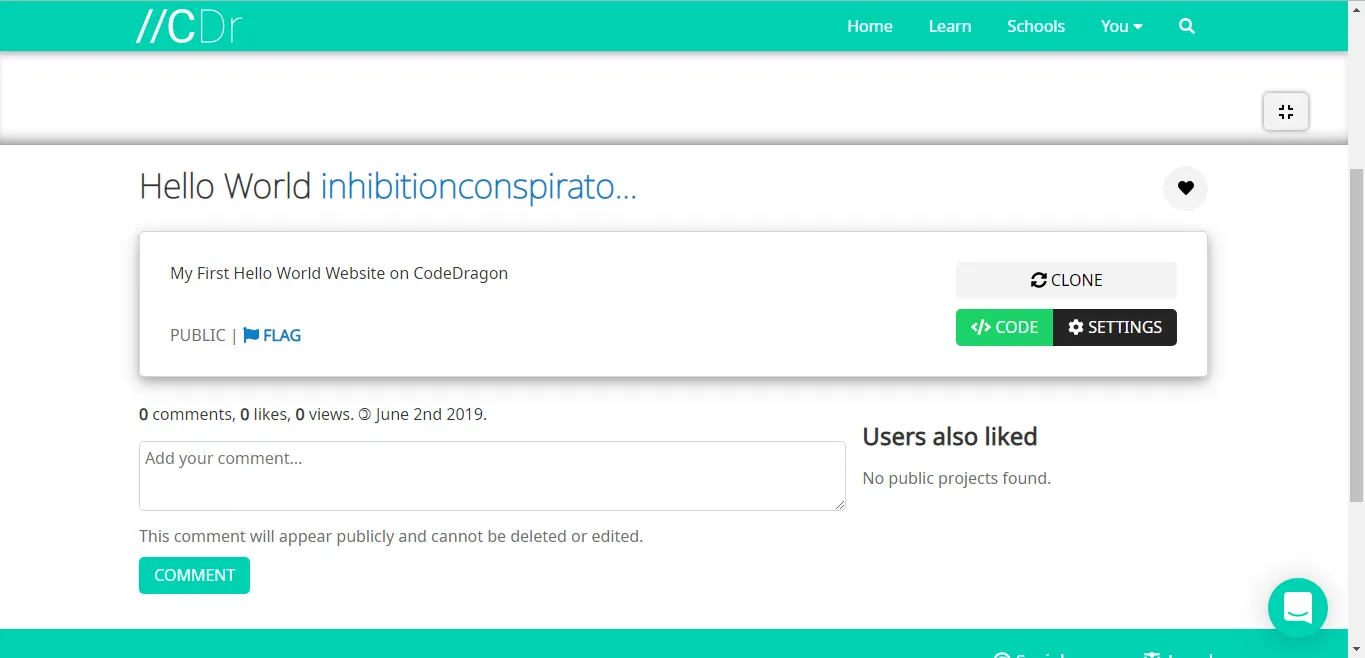
After creating your new project, it will show a project card that shows the title, creator and description of the projects. You can clone, code and change the project settings.

Click on the code button to continue, the action opens the editor where you will be able to build your website.
Follow the steps below to create your first Hello World website;
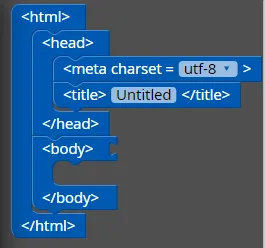
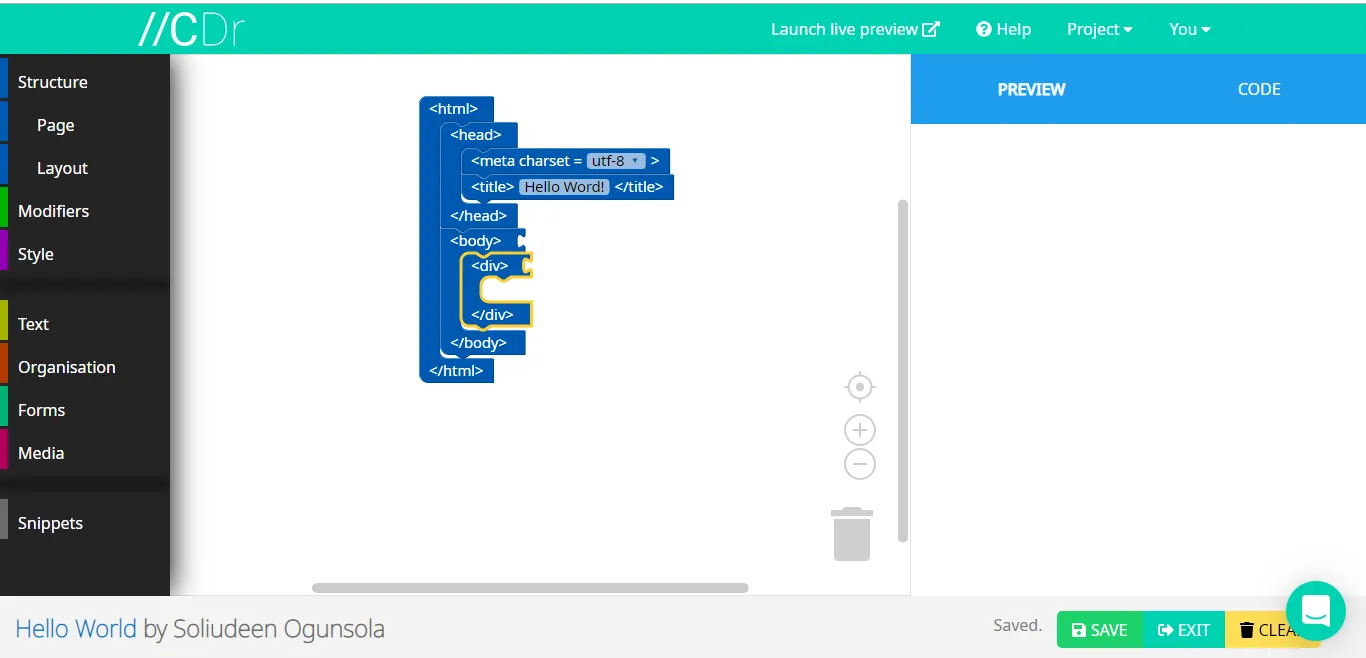
Step 1: Click on the Structure elements, click on page, drag and drop the first complete HTML tag into the canvas.

Step 2: Edit and change the title value to “Hello World!”.

Step3: Go back to Structure, click on layout, drag and drop the divider tag into the canvas.

You are halfway done!
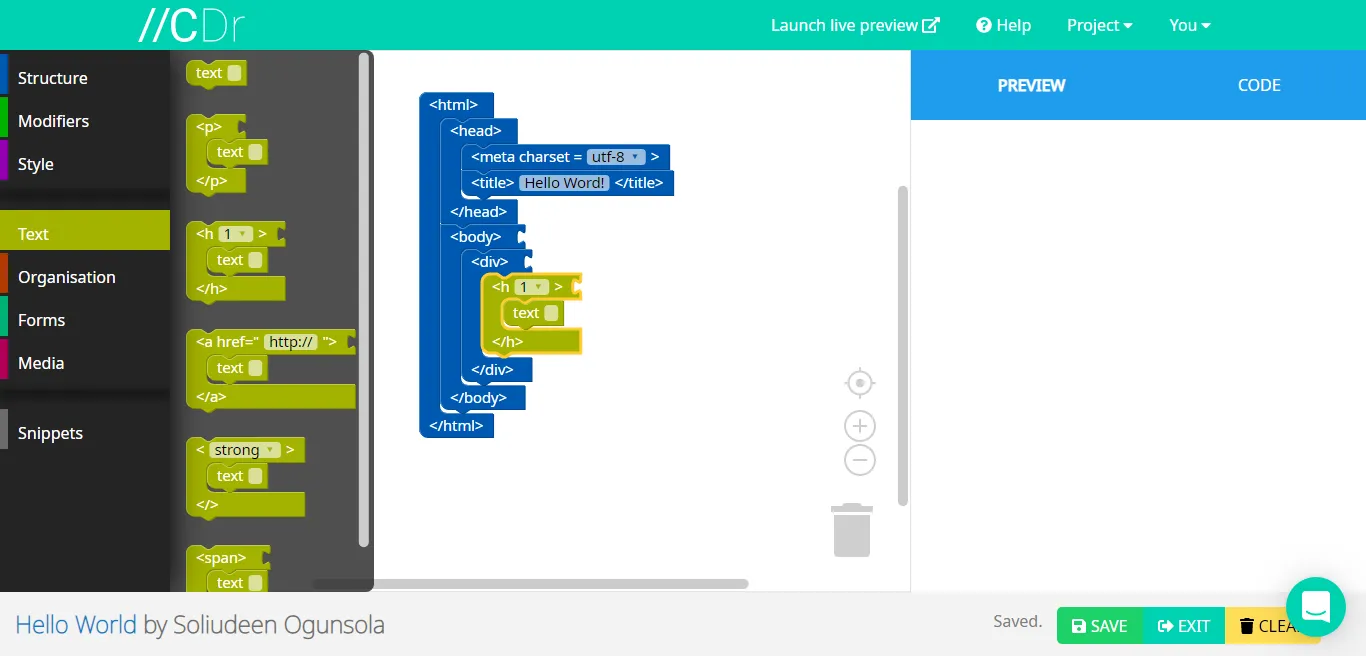
Step 4: Click on the Text element, select the Header tag, drag and drop it into the divider tag you added earlier in the canvas.

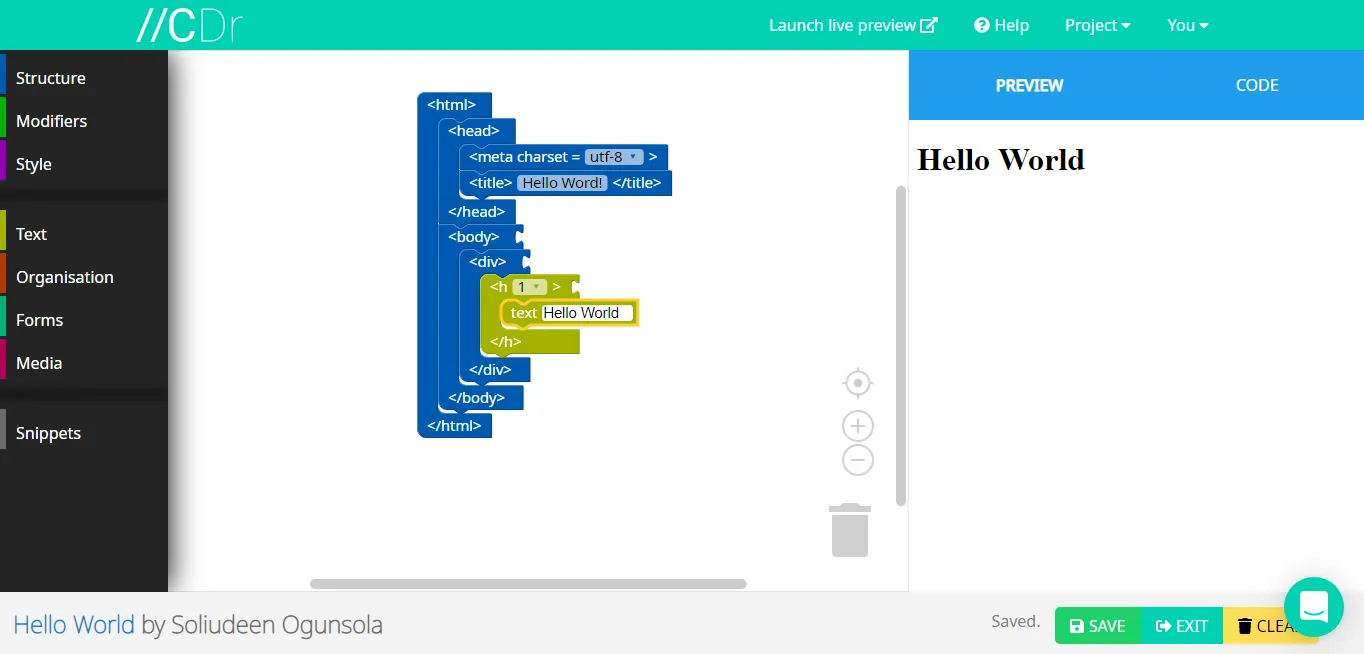
Step 5: Edit and change the text content to “Hello World”.

Conclusion
Now, you have learnt about CodeDragon, how to navigate through the CodeDragon editor and also successfully built your first hello world website in CodeDragon. You can preview your website by clicking on projects > preview.
Preview link: https://codedragon.org/full/1c92d8e61e521c2c75ab850e44464023
You can copy the link on your browser after previewing it and share it with your friends and families.
If you found this article helpful and educative, you can support us by dropping a comment and sharing.
Editor of Visual Developer Space and Soliudeen Case Studies


Recent Comments